

开始正题
基本 flex 布局再加个 padding 不需要多讲吧?
提一下,微信小程序里input的placeholder样式是写在 placeholder-style 里或使用 placeholder-class
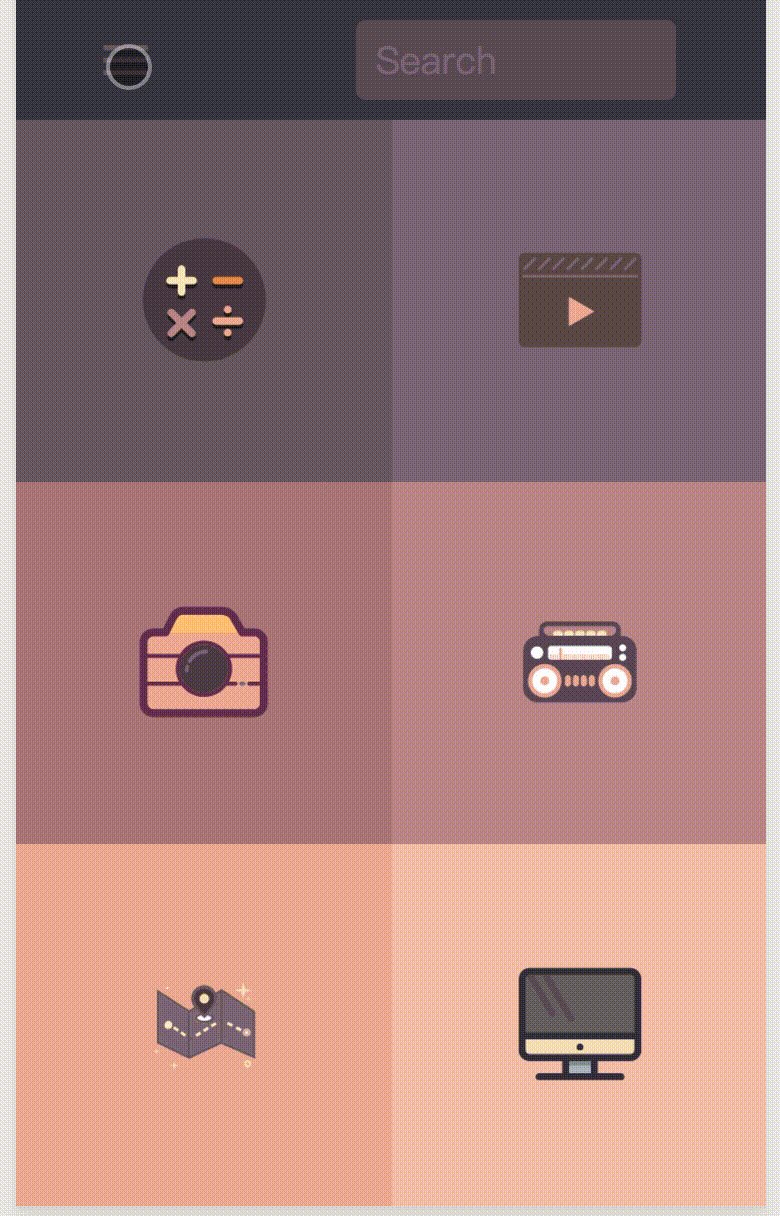
flex 布局,设置 width: 50% ,别忘了 flex-wrap: wrapflex 布局并设置垂直居中,想了想还是科普下:
.main-view-item{
display: flex;
justify-content: center;
align-items: center;
width: 50%;
}
flex真的好用
至于里面的图片是从iconfont上拿的,调这几个配色的时间是我布局时间的几十倍....
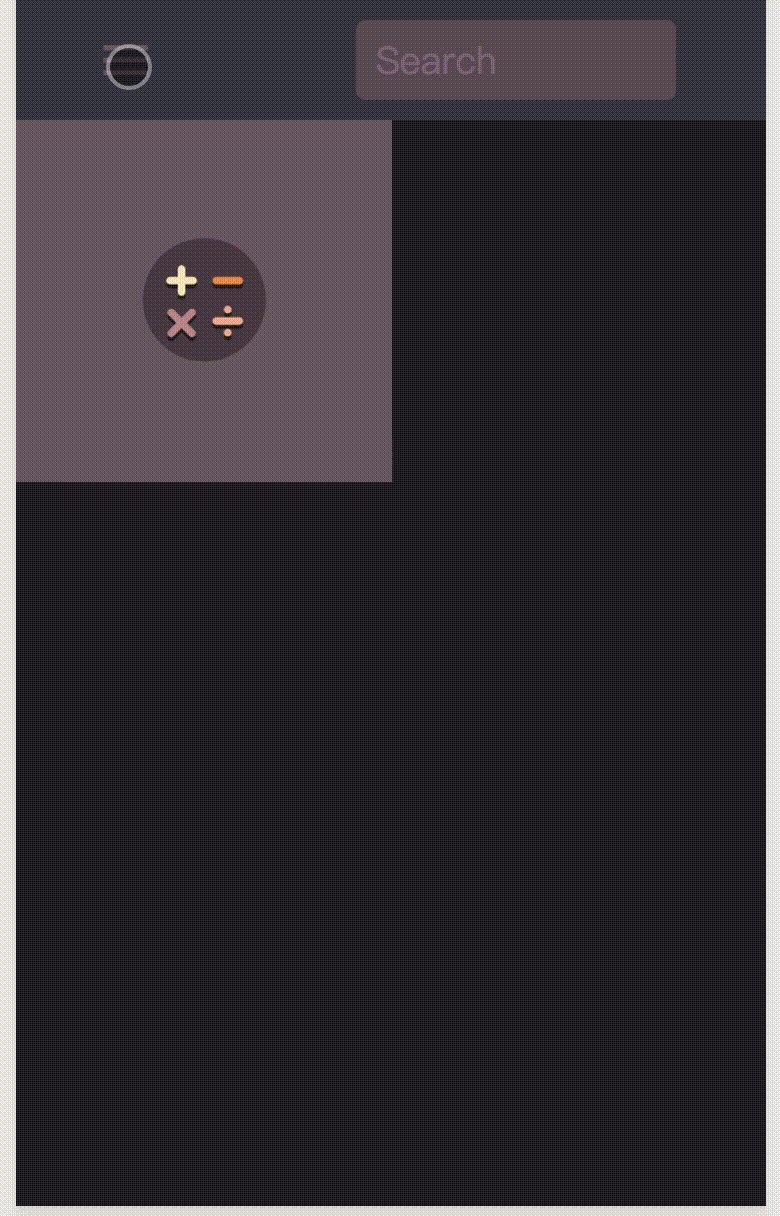
微信小程序的动画只能用JS,常规手段不可用,来个头脑风暴hack起来
观察每个卡片的折叠方向后,为每个卡片添加初始 rotate 使其反向折叠,我在这里定义了两个Class
.rotateX90{
transform: rotateX(-90deg);
}
.rotateY90{
transform: rotateY(-90deg);
}
好了这样就看不到卡片了,然后给菜单按钮添加点击事件改变卡片的rotate就Ok啦
var duration = 150
var item1 = wx.createAnimation({
duration: duration,
transformOrigin: '0 0 0'
})
item1.rotateX(90).step()
this.setData({
item1: item1,
item1Style: 'item1Style'
})
这里注意调整 transformOrigin 来控制折叠方向,对于后面的卡片在 createAnimation 中添加 delay 字段即可(差为 duration 的等差数列)
是不是很简单嗯?
至于菜单的收回,代码和展开差不多,就是反过来而已,不过有些展开的顺序和 transformOrigin 需要注意,这里还是贴一个代码吧:
var duration = 150
var item3 = wx.createAnimation({
duration: duration,
transformOrigin: '100% 100% 0',
delay: duration * 2
})
item1.rotateX(90).step()
this.setData({
item3: item3,
item3Style: ''
})
另外我在 data 里设置了两个变量 isShow 和 isShowing 来判断菜单是否展开或者正在展开,来控制点击事件,具体实现这里就不讲了
文章来自深蓝互联http://www.szdbi.com/webxt/206.html转载请注明出处!
上一篇:小程序通过摄像头拍摄个人身份证
下一篇:只需两步获取任何微信小程序源码